Djangoとは
Djangoとは、PythonでWebアプリケーションを開発するためのフレームワークです。Pythonは機械学習やAIの分野で採用されることが多く、その辺りのライブラリが充実しています。そのため、Djangoを採用することで、様々なライブラリと連携しやすく、AIなどを用いたWebアプリケーションを開発しやすくなるかと思います。
また、いわゆる「フルスタック」と呼ばれるフレームワークであるため、Webアプリケーション開発に必要な機能が一通り揃っており、これだけで高速開発が可能です。
今回は、まずDjangoの事始めということでおなじみのHello world表示をやってみたいと思います。対象としては、Djangoをいじったことが無く、とりあえずDjangoでの開発のおおまかな流れを体験してみたいという方になります。
また、プロジェクトの構成のベストプラクティスや、一部コードは横瀬 明仁氏の著書「現場で使えるDjangoの教科書」を参考にさせていただきましたのでAmazon商品ページのリンクを貼っておきます。
環境について
以下の環境で実施していきます。
| OS | macOS Catalina バージョン 10.15 |
| 開発環境 | PyCharm 2019.1.3 |
| Django | Django Version3.03 |
開発手順
では、開発手順を解説していきます。おおまかには以下の流れで開発していきます。
- Djangoのインストール
- Projectの作成
- アプリケーションの作成
- URLディスパッチャを設定する
- Viewを作成する
- Templateを作成する
なお、Djangoは、MTVモデル(MVCとほぼ同じ)概念を持つフレームワークです。Mはモデルで、ビジネスロジックを担当します。Tはテンプレートで、データをどのように見せるかを定義します。そしてVはビューで、見せるデータをどのように選ぶかを定義します。また、MVCモデルでいうところのC(コントローラ)は、URLディスパッチャと呼ばれるパーツが担当します。
また、Djangoではプロジェクトの中に、それぞれなるべく依存性を低くしたアプリケーションを追加して開発を進めていきます。
以上のことから、Djangoでの基本的な開発の流れは、アプリケーションを追加し、URLディスパッチャの設定をして、モデル、ビュー、テンプレートを作成する事になります。ただし、今回はHello worldを表示するだけなのでモデルの開発は割愛して進めようと思います。
1. Djangoのインストール
PyCharmで作成したプロジェクトの仮想環境内にDjangoをインストールします。
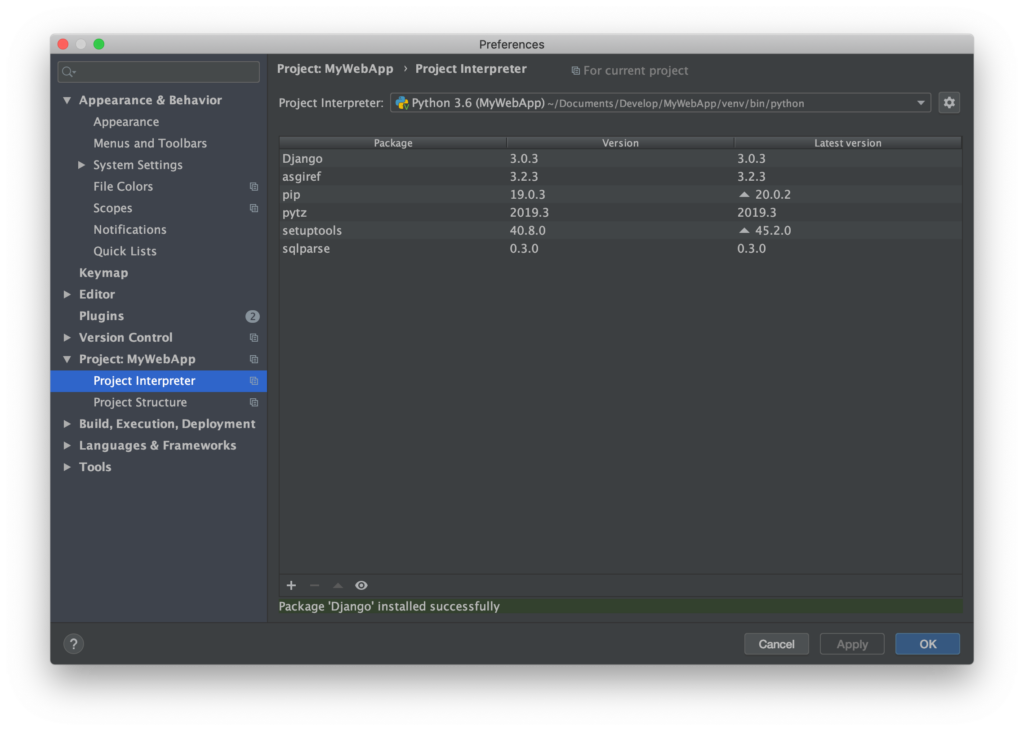
まず、通常の手順でPyCharmからプロジェクトを作成して、上部メニューからPyCharm > Prefarencesを選択します。ウィンドウが開くので、次にProject > Project Interpreterを選択し、下部の+ボタンをクリックします。検索窓が表示されるので、そこに「django」と入力すると、Djangoが見つかるので、選択してInstall Packageをクリックしてください。しばらく待つとインストールが完了します。

2.Projectの作成
続いて、Projectの作成を行います。PyCharmからもプロジェクトを作ったのでややこしいのですが、ここで作成するProjectとは、DjangoのProjectです。区別するために敢えて英語表記にしてあります。プロジェクトを作成すると、ディレクトリが作成されるのですが、アプリケーション共通の設定を扱うので、ここではconfigという名前のディレクトリとして作成しようと思います。
PyCharmのターミナルから下記のコマンドを実行してください。
$ mkdir MyWebApp
$ cd MyWebApp/
$ django-admin.py startproject config .
上記を実行すると、MyWebAppディレクトリ配下に「config」ディレクトリと「manage.py」というファイルが作成されるはずです。
なお、上記で使用している「django-admin.py」とは、Djangoをインストールすると使用できるようになるモジュールです。基本的には、Projectの作成以外ではあまり使うことはないでしょう。Projectを作成したあとの開発作業では、「manage.py」を使用することが多いです。
また、ついでにProjectの各アプリケーションが使うstaticなファイルや、Templateをまとめて管理できるように、MyWebApp直下にディレクトリを作成しておきましょう。
$ mkdir static
$ mkdir templatesTemplateの呼び出し時に、作成したtemplateディレクトリを探しにいくよう、「config/settings.py」のTEMPLATESの’DIRS’に「os.path.join(BASE_DIR, ‘templates’)」を設定しておいてください。
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [os.path.join(BASE_DIR, 'templates')],
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]3.アプリケーションの作成
続いてアプリケーションを作成するのですが、さっそく先ほど生成された「manage.py」を使用します。ターミナルから以下のコマンドを実行してください。
$ python manage.py startapp helloworldMyWebAppディレクトリ配下に「helloworld」ディレクトリが作成されたはずです。
ここで一度、ProjectがWebアプリケーションとして起動することを確認しておきましょう。ターミナルから下記のコマンドを実行してください。
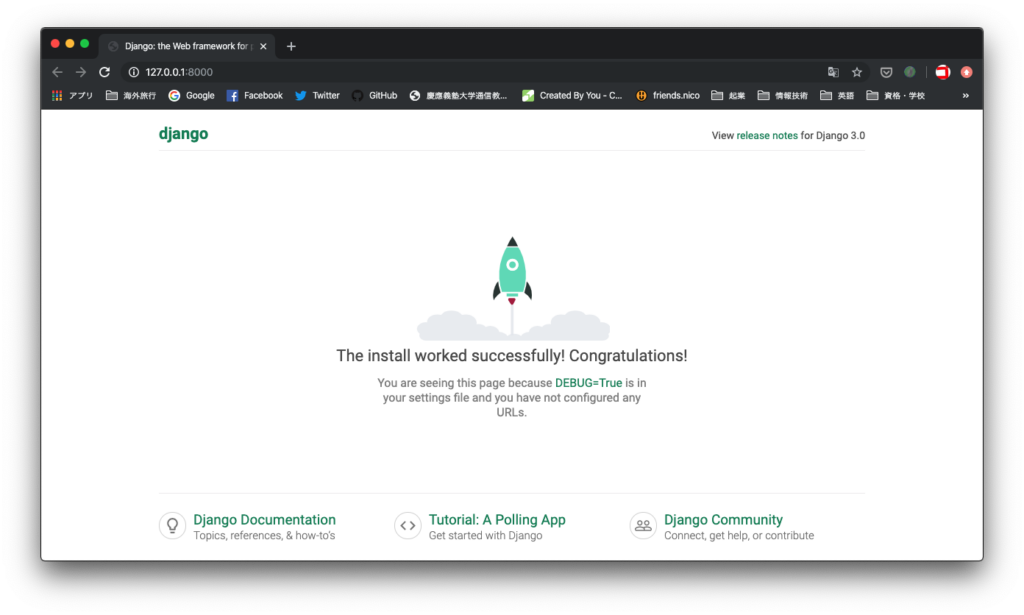
python manage.py runserverURL(おそらくhttp://127.0.0.1:/8000)が出力されると思うので、アクセスして以下の画面が表示されると成功です。

4.URLディスパッチャを設定する
続いて、URLディスパッチャを設定していきます。URLディスパッチャは「config/urls.py」を編集することで設定できます。ただ、アプリケーションが増えてくるとファイルがごちゃごちゃしてくるので、ここではアプリケーションごとにファイルを分けてURLを管理できるようにします。
まず「config/urls.py」を下記のように編集します。
from django.contrib import admin
from django.urls import path, include
urlpatterns = [
path('admin/', admin.site.urls),
path('helloworld', include('helloworld.urls'))
]続いて、「helloworld/urls.py」というファイルを新規作成し、下記のようにします。
from django.urls import path
from . import views
app_name = 'helloworld'
urlpatterns = [
path('', views.index, name='index'),
]上記を簡単に説明すると、まずconfig/urls.pyにて、「ルートパス/helloworld」へのアクセスを「helloworld/urls.py」に振り分けています。その次にhelloworld/urls.pyで、指定のないアクセスに対しては「views.index」を返すように指定しています。
5.Viewを作成する
続いてViewを作成します。先ほどURLディスパッチャで「helloworld/views.index」を返すURIパタンを設定したので、これを作成していきましょう。
「helloworld/views.py」ファイルを以下のように編集します。
from django.views.generic import TemplateView
class IndexView(TemplateView):
template_name = 'helloworld/index.html'
def get_context_data(self, **kwargs):
context = super(IndexView, self).get_context_data(**kwargs)
context['message'] = 'Hello world!'
return context
index = IndexView.as_view()今回は、django.views.genericが持つTemplateViewを継承したIndexViewクラスを作成しています。Templateとして、「templates/helloworld/index.html」を使用するようにしています。また、Templateに渡すコンテキストの要素に’message’を追加しています。最後にビュー関数化したIndexViewsクラスをindexという変数に格納しています。これでhelloworld/urls.pyが「views.index」で、IndexViewを呼び出すことができるようになります。
4.Templateを作成する
最後にTemplateを作成します。Templateは HTMLファイルなのですが、DTL(Django Template Language)というテンプレートエンジンが利用でき、特別な記法を用いることで変数などを表示できます。JavaでいうところのJSPだったり、.NETでいうところのASPやCSHTMLファイルみたいな感じです。
「template/helloworld/index.html」ファイルを新規作成し、以下のようにしてください。
{{ message }}今回は本当に、Viewから渡したcontext[‘message]を表示するだけです。
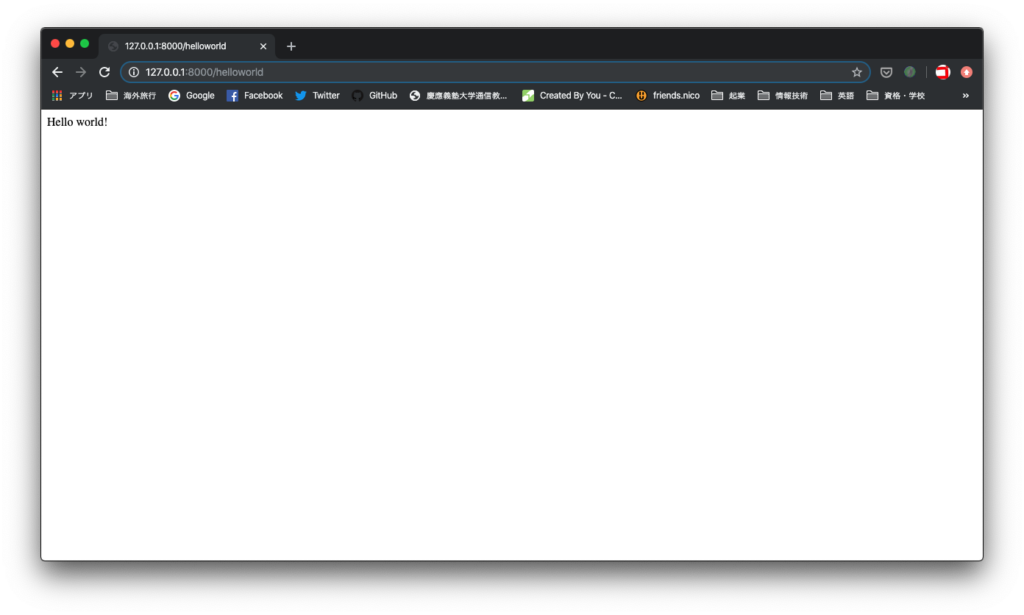
上記まで作成したら、runserverでサーバを立ち上げて、http://127.0.0.1:/8000/helloworldへアクセスしてみてください。

上のような画面が表示されれば、成功です。



コメント